【広告】
「プログラミングを覚えてみたい」
そう思ったことはありませんか?
今回は「プログラミングの本」を紹介します。(HTML&CSS 〜 JavaScriptまで)
大変な道のりですが、頑張っていきましょう。
<この記事について>
この記事に本の内容は書かれていません。(著作権があるため)
著者への敬称は、スペースの関係で省略しています。(申し訳ございません)
<この記事に書かれていること>
| 1:「プログラミング学習本」紹介 |
| 2:それぞれ1冊ずつ紹介 |
この記事は2025年6月28日に書き直しました。
「HTML&CSS 〜 JavaScript」プログラミング本の紹介
今回は「HTML&CSS〜JavaScript」の本を紹介します。
新たな幕けですね。
がんばっていきましょう。
<プログラミング学習本の紹介>
紹介する本は「前編」「中編」「後編」に分けています。
「これ知ってるな〜」という本は、飛ばして次を読んでいってください。
<「紹介する本」一覧>
前編
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
中編
| 1 | JavaScript コードレシピ集 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 |
| 3 | 独習JavaScript 新版 |
後編
| 1 | JavaScript逆引きレシピ 第2版 |
| 2 | [増補改訂]良いコードを書く技術 ── 読みやすく保守しやすいプログラミング作法 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために |
<注意>
この記事に本の内容は書かれていません。(著作権があるため)
最新版が出ていれば、最新版を購入してください。
学習本が合わないと感じたら
紹介している学習本が合わないと感じたら「よく似た本」を探してみてください。
HTML&CSS、JavaScriptの本は、結構たくさんあります。
どの学習本を使っても、おおよそ「同じところへ」たどり着きます。
—— 前編 ——
前編では、以下の本を紹介します。
1:パソコンの使い方
2:HTML&CSS
3:JavaScript
4:Git GitHub
5:著作権について
すでに知っている本は、飛ばして次を読んでください。
紹介する本
それぞれ「1番から順番に」紹介します。
| 題名 | 出版社 | |
| 1 | はじめての Windows 11[第3版]2024年 | 秀和システム |
| 2 | はじめてのMac パーフェクトガイド!2024 | standards |
| 3 | 1冊ですべて身につく HTML & CSSとWebデザイン入門講座 | SBクリエイティブ |
| 4 | 初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 | エムディエヌ コーポレーション |
| 5 | スラスラわかるJavaScript 新版 | 翔泳社 |
| 6 | JavaScript[完全]入門 | SBクリエイティブ |
| 7 | はじめてでもできる GitとGitHubの教科書 | SBクリエイティブ |
| 8 | 著作権トラブル解決のバイブル! クリエイターのための権利の本 | ボーンデジタル |
本の定価と購入金額
定価と購入金額の表です。
左 = 紙の本の定価
右 = 電子書籍での購入金額
電子書籍での購入金額は、割引などサービスを最大限利用した後の金額です。
<定価と購入金額>
| 題名 | 紙の本 定価 | サービスを 最大限利用した 電子書籍の購入金額 | |
| 1 | はじめての Windows 11[第3版] | 990 | 341 |
| 2 | はじめてのMac パーフェクトガイド! | 1,100 | 488 |
| 3 | HTML & CSSとWebデザイン入門講座 | 2,486 | 1,231 |
| 4 | Webデザイン基礎入門 改訂2版 | 2,860 | 1,809 |
| 5 | スラスラわかるJavaScript 新版 | 2,640 | 1,549 |
| 6 | JavaScript[完全]入門 | 2,948 | 2,189 |
| 7 | GitとGitHubの教科書 | 2,640 | 1,038 |
| 8 | 著作権トラブル解決のバイブル! | 2,640 | 1,633 |
| 合計 | 18,304 | 10,278 |
学習にかかった時間
学習にかかった時間です。
本を読むスピードには個人差があります。
「読んだ時間」は、参考程度としてください。
<学習にかかった時間>(単位は1時間)
| 題名 | 読んだ 時間 | |
| 1 | はじめての Windows 11[第3版] | 3 |
| 2 | はじめてのMac パーフェクトガイド!2024 | 2.5 |
| 3 | HTML & CSSとWebデザイン入門講座 | 9 |
| 4 | Webデザイン基礎入門 改訂2版 | 12 |
| 5 | スラスラわかるJavaScript 新版 | 9 |
| 6 | JavaScript[完全]入門 | 13.5 |
| 7 | GitとGitHubの教科書 | 6.5 |
| 8 | クリエイターのための権利の本 | 4.5 |
| 合計60時間 |
1:はじめての Windows 11[第3版]
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
1冊目は「はじめての Windows 11[第3版]2024年」です。
パソコンが初めての方には、ぜひ読んでもらいたい1冊です。
本書を紙の本で購入すると、パソコンを操作しながら読むことができます。
「Windowsは、知ってるよ?」
という方も、この本を一度読んでみてください。
新しい発見があり、楽しく読むことができます。
<何を学べる?>
「はじめての Windows 11 第3版」では、以下を学べます。
初級者向け
| 1:パソコンの基本的な操作方法 |
| 2:Windowsとは |
| 3:ファイルとフォルダー |
| 4:インターネットについて |
| 5:インターネットを安全に使うには |
上級者向け
| 1:AIチャットbot「Copilot」について |
かなり詳しく書かれていて「安心の1冊」です。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。
最新版が出ています。
はじめてのWindows11[第4版] 2025年 基本情報
| 題名 | はじめてのWindows11 [第4版] 2025年24H2対応 (BASIC MASTER SERIES 540) |
| 著者 | 戸内順一 |
| 出版社 | 秀和システム |
| 発売日 | 2024年12月25日 |
| ページ数 | 320ページ |
| サイズ | B5変 |
| ISBN-13 | 978-4798074016 |
| 電子版 | 固定レイアウト |
| 価格 | 990円(税込) |
2:はじめてのMac パーフェクトガイド
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
<この本は「Mac用」です>
Macを使わない方は、次の項目をご覧ください。
2冊目は「はじめてのMac パーフェクトガイド!2024」です。
本書は「WindowsからMacへ乗り換える方」にピッタリの1冊です。
パソコンがまったく初めてなら「Windowsパソコン」方が良いでしょう。
しかし
パソコンが初めてでも、Photoshop、Illustratorなど「デザイン系も使うのなら」Macでも良いかもしれません。
<何を学べる?>
「はじめてのMac パーフェクトガイド!」では以下を学べます。
1:Macの種類
2:Macの基本操作
3:MacとWindowsの違い
このことが学べます。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。
最新版が出ています。
「はじめてのMac パーフェクトガイド! 2025」基本情報
| 題名 | はじめてのMac パーフェクトガイド! 2025(macOS Sequoia対応・最新版!) |
| 著者 | 河本亮(著者)、standards(編集)、浦崎安臣(イラスト) |
| 出版社 | standards |
| 発売日 | 2024年12月5日 |
| ページ数 | 96 |
| サイズ | A4 |
| ISBN-13 | 978-4866367149 |
| 電子版 | 固定レイアウト |
| 価格 | 1,200円(税込) |
3:HTML&CSSとWebデザイン入門講座
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
3冊目は「1冊ですべて身につく HTML & CSSとWebデザイン入門講座」です。
本書は、HTML&CSSの入門書です。
「プログラム初心者に本当に良い1冊」です。
しかし
HTML&CSSは、たくさん覚えることがあります。
この本1冊だけで全てを学び切るのは「難しい」かもしれません。
なので
本書を読み終えたたら「さらに1ランク上の本」を読むと良いでしょう。
<何を学べる?>
「HTML&CSSとWebデザイン入門講座」では以下を学べます。
1:ページ作成の流れ
2:HTML基礎
3:CSS基礎
このことが学べます。
<難しいなと感じたら「付属のコードを利用」>
コードを打つのが難しいなと感じたら「本に付属しているコード」を使ってください。
付属のコードは「本書の中に書いてあるURLからダウンロード」できます。
<結果が変わらなくて困った時は>
コードを入れたのに結果が変わらなくて困った時は、以下の2つを試してください。
1:HTMLを保存
2:CSSを保存
保存忘れ、よくあります。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。
新版が出ています。
<「HTML & CSSとWebデザイン入門講座[第2版]」基本情報>
| 題名 | 1冊ですべて身につく HTML & CSSとWebデザイン入門講座[第2版] |
| 著者 | Mana |
| 出版社 | SBクリエイティブ |
| 発売日 | 2024年3月2日 |
| ページ数 | 320ページ |
| サイズ | B5変 |
| ISBN-13 | 978-4-8156-1846-9 |
| 電子版 | 固定レイアウト |
| 価格 | 2,585円(税込) |
4:Webデザイン基礎入門
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
4冊目は「初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版」です。
本書は「HTML&CSS 中級者向け」の本です。
初級が終わった方にぴったりの本です。
この1冊をやり終えればば「HTML&CSSの大部分を知ることができる」でしょう。
<「Webデザイン基礎入門」本書の進め方>
Webデザイン基礎入門は、以下のような構成になっています。
本の前半=「詳しい説明」
本の後半=「実践」
このようになっています。
詳しい説明をしっかり読むことも大事ですが、実践はもっと大事です。
なので
前半の説明は、わかりにくければ軽く読むだけにして、まずは進めることを優先してください。
そして
後半の実践でわからないところが出てくれば「前半に戻って読み直す」。
このような感じで進めると良いでしょう。
<コードは「手入力がおすすめ」>
HTML&CSSのコードは「手入力がおすすめ」です。
手入力は、たいへん時間がかかります。
しかし
理解力は上がるそうです。
とはいえ、手入力は疲れます。
疲れたら「付属のコード」を利用すると良いでしょう。
付属のコードは、本書に書かれているURLからダウンロードすることができます。
<何を学べる?>
「Webデザイン基礎入門」では以下を学べます。
| 1:Webページについて |
| 2:HTML、CSS、Webデザイン |
| 3:ページの運用 |
このことが学べます。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「Webデザイン基礎入門 改訂2版」基本情報
| 題名 | 初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 |
| 著者 | 栗谷幸助 相原典佳 藤本勝己 村上 圭 吉本孝一 |
| 出版社 | エムディエヌ コーポレーション |
| 発売日 | 2023年9月22日 |
| ページ数 | 344ページ |
| サイズ | B5判 |
| ISBN-13 | 9784295205456 |
| 電子版 | 固定レイアウト |
| 価格 | 2,860円(税込) |
5:スラスラわかるJavaScript 新版
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
5冊目は「スラスラわかるJavaScript 新版」です。
本書は、JavaScriptの入門書です。
JavaScriptは、プログラミング初心者にピッタリの言語です。
HTML&CSS に JavaScript を合わせることで、さまざまな事が出来るようになります。
<何を学べる?>
「スラスラわかるJavaScript 新版」では以下を学べます。
1:JavaScriptとは
2:JavaScript基礎
3:JavaScriptを使ってHTML、CSSを変化させる方法
このことが学べます。
<「総合演習」が理解できれば本書は完了>
「スラスラわかるJavaScript 新版」は、途中、非常に難しいところがあります。
しかし
16章「総合演習」の内容を理解できれば、この本はマスターしたと言えます。
<「プログラムが動かない」そんな時は>
「プログラムが動かない」
プログラムを書いていると、そんなことがよくあります。
その時は、プログラムは「動かなくて普通」と考えてください。
プログラムは「一文字間違えただけでも」動きません。
なので
ほとんどの場合において、うまく動いてくれないのが普通です。
プログラムがうまく動かない時は、あせらずに「間違い探しを楽しむ感覚で」コード直していきましょう。
とにかく
落ち着くことが大事です。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「スラスラわかるJavaScript 新版」基本情報
| 題名 | スラスラわかるJavaScript 新版 |
| 著者 | 桜庭 洋之 望月 幸太郎 |
| 出版社 | 翔泳社 |
| 発売日 | 2022年07月13日 |
| ページ数 | 384ページ |
| サイズ | A5 |
| ISBN-13 | 9784798173269 |
| 電子版 | リフロー型 |
| 価格 | 2,640円(税込) |
6:JavaScript[完全]入門
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
6冊目は「JavaScript 完全 入門」です。
本書は、JavaScript 中級者向けの本です。
中級者向けだけあって内容は難しくなっています。
しかし
この本を読み終えると「かなり実力がつく」ことでしょう。
<「JavaScript[完全]入門」読むにあたって>
JavaScript[完全]入門は、中級者向けです。
途中、難しいところがあります。
難しくてわからない所は、とりあえず飛ばして読みましょう。
そして
もう一度、最初から読んでみてください。
すると分からなかったところがわかる場合もあります。
どうしても分かりにくいところは「サンプルコード」を使うのも1つの手です。
サンプルコードは、本書に書いてあるURLからダウンロードできます。
<「JavaScript[完全]入門」何を学べる?>
「JavaScript[完全]入門」では以下を学べます。
1:JavaScriptとは
2:JavaScriptの基礎と応用
3:プログラミングそのものについて
このことが学べます。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「JavaScript[完全]入門」基本情報
| 題名 | JavaScript[完全]入門 |
| 著者 | 柳井政和 |
| 出版社 | SBクリエイティブ |
| 発売日 | 2021年2月5日 |
| ページ数 | 568ページ |
| サイズ | A5判 |
| ISBN-13 | 978-4-8156-0763-0 |
| 電子版 | 固定レイアウト |
| 価格 | 2,948円(税込) |
7:GitとGitHubの教科書
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
7冊目は「はじめてでもできる GitとGitHubの教科書」です。
本書では「Git」「GitHub」2つの使い方を学ぶことができます。
Gitは「作業記録アプリ」です。
GitHubは「オンラインの作業記録アプリ」です。
作業記録は、開発する上で重要です。
なので
この本書で「Git」「GitHub」を知っておくと良いでしょう。
<Git まずは何ができていればいい?>
Gitには、たくさん機能があります。
まずはGitに慣れましょう。
難しい機能は後回しにして「作業記録だけをつけていく」と良いでしょう。
具体的には、以下のことができることを目指してください。
1:リポジトリの作成
2:コミット
3:今おこなったコミットの削除
4:コミットの履歴を見る
5:不要になったリポジトリの削除
まずは、作業記録をつけていくことだけに専念してください。
慣れてきたらブランチ、マージなど試してみるのも良いでしょう。
これらの作業記録は、何かあったときに役に立ちます。
今のうち慣れておくと良いでしょう。
<何を学べる?>
「はじめてでもできる GitとGitHubの教科書」では以下を学べます。
1:Git、GitHubとは?
2:Git、GitHub専門用語について
3:Git、GitHub使い方
このことが学べます。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「はじめてでもできる GitとGitHubの教科書」基本情報
| 題名 | はじめてでもできる GitとGitHubの教科書 |
| 著者 | たにぐち まこと |
| 出版社 | SBクリエイティブ |
| 発売日 | 2022年7月23日 |
| ページ数 | 272ページ |
| サイズ | B5変 |
| ISBN-13 | 978-4-8156-1539-0 |
| 電子版 | 固定レイアウト |
| 価格 | 2,640円(税込) |
8:著作権トラブル解決のバイブル
| 1 | はじめての Windows 11[第3版] |
| 2 | はじめてのMac パーフェクトガイド!2024 |
| 3 | HTML & CSSとWebデザイン入門講座 |
| 4 | Webデザイン基礎入門 |
| 5 | スラスラわかるJavaScript |
| 6 | JavaScript[完全]入門 |
| 7 | GitとGitHubの教科書 |
| 8 | 著作権トラブル解決のバイブル |
8冊目は「著作権トラブル解決のバイブル! クリエイターのための権利の本」です。
本書は、商標権、著作権、肖像権など権利について書かれた本です。
権利関係は、知っておいた方が良い知識の一つです。
プログラマーでも知っておいた方が良いでしょう。
<何を学べる?>
「著作権トラブル解決のバイブル」では、以下を学べます。
| 1:クリエイターが知っておくべき権利 |
| 2:どこまでが著作権? |
| 3:商標権について |
| 4:転載と引用 |
| 5:オープンソース |
| 6:契約書について |
| 7:トラブルが発生した時 |
<本の基本情報>
本の基本情報です。
価格は、紙の本の定価です。
改訂版が出ています。
以下は、改訂版の情報です。
「著作権トラブル解決のバイブル 改訂版」基本情報
| 題名 | クリエイターのための権利の本 著作権トラブル解決のバイブル! 改訂版 |
| 著者 | 大串肇、北村崇、木村剛大 古賀海人、齋木弘樹、角田綾佳 染谷昌利 |
| 出版社 | ボーンデジタル |
| 発売日 | 2023年12月22日 |
| ページ数 | 231ページ |
| サイズ | A5 |
| ISBN-13 | 978-4-86246-582-5 |
| 電子版 | 固定レイアウト |
| 価格 | 3,080円(税込) |
何か作ってみよう
ここまでたくさん学んできました。
それらを活かして「何か1つ作品」を作ってみてはいかがでしょうか?
もちろん
「これを作りたいから勉強してきた」
というものがあれば、真っ先にそれをつくってください。
<おすすめは「ECサイト」>
特に作りたいものが思いつかなければ「ECサイト」がおすすめです。
「ECサイト」とは、Amazon、楽天などの販売サイトのことです。
もちろん
そのままそっくりにAmazonのサイト、楽天のサイトを作ってしまうと大きな問題になります。
流石にそれはやめておきましょう。
なので
ここは「あなただけの小さなECサイト」をつくってみましょう。
もちろん
具体的な機能はこれから学習していくので、まずはページの見た目を作ります。
(店名、ロゴ、タイトル、商品画像、商品説明、商品の値段、各種ボタンなど)
<ジャンルは好きなものを>
作成する小さなECサイトの「ジャンル」は、なんでも構いません。
食品、アクセサリー、ガジェット、あなたの好きなジャンルで良いでしょう。
(医薬品類のECサイトは、おすすめできません)
<まずは小さく作ろう>
いきなり大きく作ると大変です。
なので
まずは「小さく作る」と良いでしょう。
商品も6個ほどあれば十分です。
あなただけの「小さなECサイト」を作ってみましょう。
<「作品」「プログラム」をインターネットに載せないでください>
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
<ページのバランス、配色で困ったら>
ページのバランス、配色などでうまくいかない場合は「ノンデザイナーズ・デザインブック 第4版」を読むと参考になります。
ノンデザイナーズ・デザインブックは「デザイナーでない人向け」のデザインの本です。
ページ作りでとても参考になります。
<本の基本情報>
「ノンデザイナーズ・デザインブック 第4版」の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「ノンデザイナーズ・デザインブック 第4版」基本情報
| 題名 | ノンデザイナーズ・デザインブック[第4版] |
| 著者 | Robin Williams |
| 監修、翻訳 | 米谷 テツヤ 小原 司 吉川 典秀 |
| 出版社 | マイナビ出版 |
| 発売日 | 2016年9月20日 |
| ページ数 | 260ページ |
| サイズ | B5判 |
| ISBN-13 | 978-4839955557 |
| 電子版 | 固定レイアウト |
| 価格 | 2,398円 |
<使用素材は「自分で用意した方が良い」>
ページで使用する素材は、手書きで作ることをおすすめします。
「絵なんて描けないよ」
「汚い絵になりそう」
「フリー素材でいいんじゃない?」
そう思われるかもしれません。
実は、自分の手で描いた絵の方が「著作権の関係」でよかったりもします。
さらに
描いた絵が個性的であればあるほど良かったりもします。
キレイに描きすぎると、ほかの人が書いた絵と同じに見えたり、実際に存在する絵とかぶったりします。
それなら
フリー素材はどうなの?
と、思われますが
フリー素材は、完全にフリーというわけではありません。
フリー素材は、利用範囲が設定されていたり、利用条件が厳しいものもあります。
なので
素材は、自分で書いた方が良いでしょう。
さらに、写真にも同じことが言えます。
写真も、自分のスマホで撮影した方が良いでしょう。
今のスマホのカメラは高性能です。
写真素材が必要な場合は、スマホで撮ると良いでしょう。
つまり
ページで使う素材は「すべて自分で用意した方が良い」でしょう。
<前編終了>
これで前編は終了です。
お疲れ様でした。
いかがでしたか?
「プログラムというものが」わかってきたのでは、ないでしょうか。
そして
中編からは「JavaScript コード」についての本を紹介します。
<読みたい本が近くの書店にない…>
このブログの特集記事の紹介です。
「読みたい本が近くの書店にない…」
こんな悩みを持っていませんか?
そんな方に向けて、特集記事を用意しました。
【特集記事】電子書籍ストア「honto」で快適に本を楽しむ方法
よければ、特集記事をご覧ください。
—— 中編 ——
中編の本を紹介します。
中編では「JavaScriptのコード」の本を紹介します。
1:コードについて
2:デバッグ
3:JavaScript について
これらの本を読むことによって「JavaScriptは何ができるか」を知ることができます。
紹介する本
1番から順番に紹介していきます。
| 題名 | 出版社 | |
| 1 | JavaScript コードレシピ集 | 技術評論社 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 | 翔泳社 |
| 3 | 独習JavaScript 新版 | 翔泳社 |
本の定価と購入金額
定価と購入金額の表です。
左 = 紙の本の定価
右 = 電子書籍での購入金額
電子書籍での購入金額は、割引などサービスを最大限利用した後の金額です。
<定価と購入金額>
| 紙の本 定価 | サービスを 最大限利用した 電子書籍の購入金額 | ||
| 1 | JavaScript コードレシピ集 | 3,278 | 3,165 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 | 2,200 | 926 |
| 3 | 独習JavaScript 新版 | 3,278 | 1967 |
| 8,756 | 6,058 |
学習にかかった時間
学習にかかった時間です。
本を読むスピードには個人差があります。
「読んだ時間」は、参考程度としてください。
<学習にかかった時間>(単位は1時間)
| 題名 | 読んだ時間 | |
| 1 | JavaScript コードレシピ集 | 48 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 | 4 |
| 3 | 独習JavaScript 新版 | 26 |
| 合計78時間 |
1:JavaScript コードレシピ集
| 題名 | |
| 1 | JavaScript コードレシピ集 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 |
| 3 | 独習JavaScript 新版 |
1冊目は「JavaScript コードレシピ集」です。
本書は「JavaScriptの短いコードがたくさんのっている」本です。
本書を読めば「JavaScriptでは、何ができるのか」を知ることができます。
しかし
このJavaScript コードレシピ集は、とてもページ数が多いため「飽きずに進める工夫」が必要になります。
そして
このJavaScript コードレシピ集をやり終えると「プログラムについて確かな実感を得られる」ことでしょう。
<「JavaScript コードレシピ集」読むための工夫>
「JavaScript コードレシピ集」は、かなりページ数の多い本です。
読みこなすには少し工夫が必要です。
そこで
読みこなす工夫として、やり方の1つを紹介します。
<ページ数の多い本「読む工夫」>
以下のことを先に行ってから、本を読み始めてください。
1:「目次」全部見る
2:「目次 + 大きな見出しを見る」これを本の最後まで行う
3:「目次 + 大きな見出しを見る + ちょっとだけ内容も読んでみる」これを本の最後まで行う
先に何が書かれているか知っていると「ページ数の多い本でも読みやすく」なります。
<知らない言葉は、こまめにチェック>
プログラムなど、コンピューターの世界では「聞いたことない言葉」「知らない言葉」がよく出てきます。
(アジャイル、コミット、ミュータブル、イミュータブル、イテレータ、ジェネレータなど)
知らない言葉が出てきた時は「そのつど調べる」方が良いでしょう。
飛ばしてしまうと、また後で出てきます。
知らない言葉が出てきた時は、その時に調べた方が効率は良くなります。
<作成したプログラムは「外部USBへバックアップ」>
作成したプログラムは「バックアップ」をとってください。
バックアップは「USBなど外部の記憶装置」にすると良いでしょう。
<何を学べる?>
「JavaScript コードレシピ集」では、以下を学べます。
学べること
| 1:JavaScript基礎 |
| 2:日時や時間 |
| 3:HTML操作 |
| 4:ローカルデータ |
| 5:関数やクラス |
知らない言葉が出てきた時は、そのつど調べよう。
<本の基本情報>
「JavaScript コードレシピ集」の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
「JavaScript コードレシピ集」基本情報
| 題名 | JavaScript コードレシピ集 |
| 著者 | 株式会社ICS 池田泰延、鹿野壮 |
| 出版社 | 技術評論社 |
| 発売日 | 2019年1月25日 |
| ページ数 | 608ページ |
| サイズ | A5判 |
| ISBN-13 | 978-4-297-10368-2 |
| 電子版 | 固定レイアウト |
| 価格 | 3,278円(税込) |
2:コードが動かないので帰れません
| 題名 | |
| 1 | JavaScript コードレシピ集 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 |
| 3 | 独習JavaScript 新版 |
2冊目は「コードが動かないので帰れません」です。
本書は、デバッグについての本です。
プログラムは、バグとの戦いとも言えます。
その戦いを楽にするために、デバッグについての本を読んでおくことをおすすめします。
<何を学べる?>
「コードが動かないので帰れません」では、以下を学べます。
学べること
| 1:なぜエラーを読みたくないと感じるのか |
| 2:エラーの読み方 |
| 3:デバッグの手法 |
| 4:ツール |
| 5:バグ解決の糸口 |
| 6:不具合を見つけやすいコードの書き方 |
バグが怖くなくるかもしれません。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
コードが動かないので帰れません 基本情報
| 題名 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 |
| 著者 | 桜庭 洋之 望月 幸太郎 |
| 出版社 | 翔泳社 |
| 発売日 | 2023年9月13日 |
| ページ数 | 208ページ |
| サイズ | A5 |
| ISBN-13 | 978-4798180670 |
| 電子版 | リフロー型 |
| 価格 | 2,200円 |
3:独習JavaScript 新版
| 題名 | |
| 1 | JavaScript コードレシピ集 |
| 2 | コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 |
| 3 | 独習JavaScript 新版 |
3冊目は「独習JavaScript 新版」です。
本書は「576ページとページ数も多く」さらに「濃い内容」となっています。
しかし
本書を読破できたら「JavaScriptについてさらに詳しく」なることでしょう。
ここが正念場です。
頑張ってください。
<何を学べる?>
「独習JavaScript 新版」では、以下を学べます。
学べること
| 1:JavaScriptの基礎 |
| 2:Chrome開発ツールについて |
| 3:関数 |
| 4:組込みオブジェクト |
| 5:非同期処理 |
| 6:DOM |
「初心者はスキップ可能」「練習問題」
これらは、難しければ一度飛ばして、後で読み返すと良いでしょう。
node.jsについては「node.js 専門の本」を読むことをおすすめします。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
独習JavaScript 新版 基本情報
| 題名 | 独習JavaScript 新版 |
| 著者 | 外村 将大 |
| 出版社 | 翔泳社 |
| 発売日 | 2021年11月30日 |
| ページ数 | 576ページ |
| サイズ | B5変 |
| ISBN-13 | 9784798160276 |
| 電子版 | リフロー型 |
| 価格 | 3,278円 |
何か作ってみよう
ずいぶんプログラミングについて詳しくなったかと思います。
そこで
ぜひ作ってもらいたいプログラムが1つあります。
それは「素数プログラム」です。
<素数とは>
素数とは「約数を2つだけ持つ自然数」です。
わかりやすくいうと
素数とは、以下のような数字のことです。
「0、1を除く正の整数」
「1と自身の数以外で割ることのできない数」
この2つの条件を満たす数字を素数と言います。
なんだか難しそうですね。
<0、1を除く正の整数とは>
まずは、最初の条件の「0、1を除く正の整数とは」を説明します。
「2、3、4、5、6、7・・・・」
のことです。
0は含みません。
1も含みません。
マイナスも含みません。
<1と自身の数以外で割ることのできない数とは>
次の条件「1と自身の数以外で割ることのできない数」を説明します。
2、3、4を例に挙げて説明します。
2は素数ですか?
「2は素数」です。
2 ÷ 1 = 2 (1で割れる)
2 ÷ 2 = 1 (自身の数で割れる)
もう割れる数がないので「2は素数」です。
3は素数ですか?
「3は素数」です。
3 ÷ 1 = 3 (1で割れる)
3 ÷ 3 = 1 (自身の数で割れる)
もう割れる数がないので「3は素数」です。
4は素数ですか?
「4は素数ではありません」
4 ÷ 1 = 4 (1で割れる)
4 ÷ 4 = 1 (自身の数で割れる)
それ以外に割れる数があります。
4 ÷ 2 = 2 (それ以外にある)
他に割れる数があったので「4は素数ではありません」
素数とは、このような数字のことです。
<素数プログラムを作ってみよう>
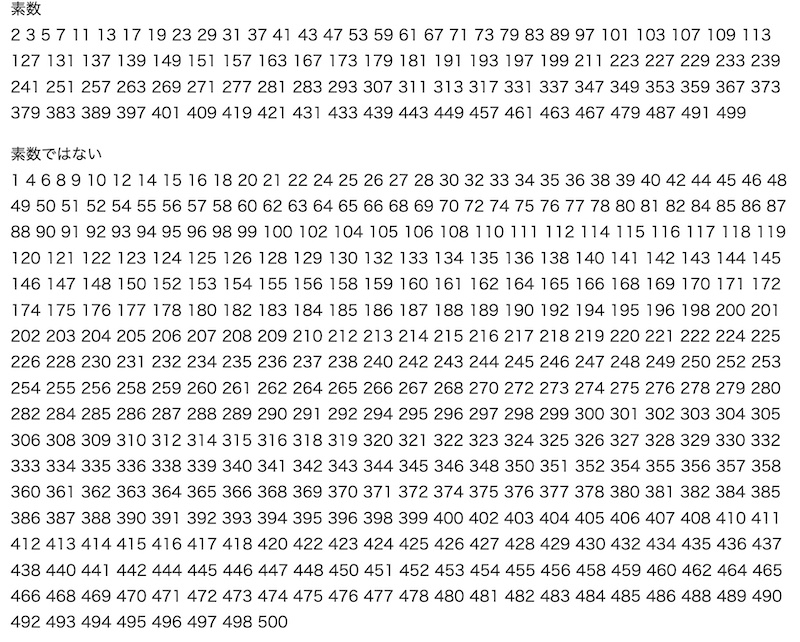
素数プログラムとは「素数」「素数でない」を表示するプログラムです。
具体的には、以下のような感じで出力できれば完成です。
<素数プログラム出力の例>

<まずは、自分で考えてみよう>
やり方は色々あるようです。
ですが
まずは、自分で考えてみましょう。
どうしてもわからないなー
という場合は「素数 プログラム」で検索してください。
やり方がたくさん出てきます。
その中から、わかりやすいものを選択してください。
この素数プログラムは、覚えておくとどこかで役に立ちます。
素数プログラムおすすめです。
<注意点>「作品、プログラムをインターネットに載せないでください」
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
<中編終了>
これで中編は終了です。
いかがでしたか?
かなり厳しかったかと思います。
しかし
確かな実感が得られたのではないでしょうか。
そして
後編では、「JavaScriptの総仕上げ」をします。
中編で、ふわっとした所を「JavaScriptの総仕上げ」でがっちり固めていきます。
<読みたい本が近くの書店にない…>
このブログの特集記事の紹介です。
「読みたい本が近くの書店にない…」
こんな悩みを持っていませんか?
そんな方に向けて、特集記事を用意しました。
【特集記事】電子書籍ストア「honto」で快適に本を楽しむ方法
よければ、特集記事をご覧ください。
—— 後編 ——
後編の本を紹介します。
後編では「JavaScript 総仕上げ」をします。
具体的には、以下のような内容です。
1:コードについて(上級者編)
2:コードの書き方
3:JavaScript 総仕上げ
いまいち分かりにくかった「this」「promise」「acync await」「fetch」などをがっちり固めましょう。
紹介する本
1番から順番に紹介していきます。
| 題名 | 出版社 | |
| 1 | JavaScript逆引きレシピ 第2版 | 翔泳社 |
| 2 | [増補改訂]良いコードを書く技術 | 技術評論社 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために | 翔泳社 |
本の定価と購入金額
定価と購入金額の表です。
左 = 紙の本の定価
右 = 電子書籍での購入金額
電子書籍での購入金額は、割引などサービスを最大限利用した後の金額です。
<定価と購入金額>
| 紙の本 定価 | サービスを 最大限利用した 電子書籍の購入金額 | ||
| 1 | JavaScript逆引きレシピ 第2版 | 3,080 | 1,520 |
| 2 | [増補改訂]良いコードを書く技術 | 2,948 | 1746 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために | 2,640 | 1438 |
| 8,668 | 4,704 |
学習にかかった時間
学習にかかった時間です。
本を読むスピードには個人差があります。
「読んだ時間」は、参考程度としてください。
<学習にかかった時間>(単位は1時間)
| 題名 | 読んだ時間 | |
| 1 | JavaScript逆引きレシピ 第2版 | 22 |
| 2 | [増補改訂]良いコードを書く技術 | 6 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために | 15 |
| 合計43時間 |
1:JavaScript逆引きレシピ 第2版
| 題名 | |
| 1 | JavaScript逆引きレシピ 第2版 |
| 2 | [増補改訂]良いコードを書く技術 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために |
1冊目は「JavaScript逆引きレシピ 第2版」です。
本書は、1ランク上の「JavaScript コード」の本です。
VS Codeに打ち込んで動きを確かめながら読んでいくと良いでしょう。
<何を学べる?>
「JavaScript逆引きレシピ 第2版」では、以下を学べます。
学べること
| 1:JavaScriptの基礎 |
| 2:組込みオブジェクト |
| 3:非同期処理 |
| 4:オブジェクト指向 |
| 5:ES2015 以前のやり方 |
本書は、Amazon Kindleの販売はありません。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
JavaScript逆引きレシピ 第2版 基本情報
| 題名 | JavaScript逆引きレシピ 第2版 |
| 著者 | 山田 祥寛 |
| 出版社 | 翔泳社 |
| 発売日 | 2018年10月15日 |
| ページ数 | 576ページ |
| サイズ | A5 |
| ISBN-13 | 9784798157573 |
| 電子版 | リフロー型 |
| 価格 | 3,080円 |
2:増補改訂 良いコードを書く技術
| 題名 | |
| 1 | JavaScript逆引きレシピ 第2版 |
| 2 | [増補改訂]良いコードを書く技術 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために |
2冊目は「増補改訂 良いコードを書く技術」です。
本書は「コードの書き方」の本です。
これまでは、コードは我流で書いてきたのではないでしょうか。
しかし
これからは「他の人にコードを見せる」「他の人のコードを読む」このようなことも増えてきます。
そうした時に、特殊な書き方、自分だけわかるコードを書いていると他の人には伝わりません。
さらに
バグを誘発しやすいコードを避けるためにも「コードの書き方」の本を読んでおいた方が良いでしょう。
<何を学べる?>
「増補改訂 良いコードを書く技術」では、以下を学べます。
学べること
| 1:良いコードとは |
| 2:名前のつけ方 |
| 3:コードの長さ |
| 4:データ構造 |
| 5:コードのパフォーマンス |
| 6:テスト |
| 7:フレームワーク |
他の人へ伝わるコードを目指そう。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
[増補改訂]良いコードを書く技術 基本情報
| 題名 | [増補改訂]良いコードを書く技術 ── 読みやすく保守しやすいプログラミング作法 |
| 著者 | 縣 俊貴 |
| 出版社 | 技術評論社 |
| 発売日 | 2021年4月28日 |
| ページ数 | 264ページ |
| サイズ | A5判 |
| ISBN-13 | 978-4297120481 |
| 電子版 | リフロー型 |
| 価格 | 2,948円 |
3:ステップアップJavaScript
| 題名 | |
| 1 | JavaScript逆引きレシピ 第2版 |
| 2 | [増補改訂]良いコードを書く技術 |
| 3 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために |
3冊目は「ステップアップJavaScript」です。
本書は「JavaScript 上級者」の本です。
今まで学んだことの総仕上げにぴったりの本です。
ここで「this」「クロージャ」「promise acync await」「fetch」これらの知識を固めていきましょう。
本書の説明は「詳しくゆっくり進むため」とてもわかりやすくできています。
<何を学べる?>
「ステップアップJavaScript」では、以下を学べます。
学べること
| 1:JavaScript 復習 |
| 2:DOM操作 |
| 3:クロージャ |
| 4:例外(tyr catch) |
| 5:非同期(promise async await) |
| 6:トランスパイル |
JavaScriptの総仕上げです。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
ステップアップJavaScript 基本情報
| 題名 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために |
| 著者 | サークルアラウンド株式会社 佐藤 正志 小笠原 寛 |
| 出版社 | 翔泳社 |
| 発売日 | 2022年1月14日 |
| ページ数 | 304ページ |
| サイズ | B5変 |
| ISBN-13 | 9784798169835 |
| 電子版 | リフロー型 |
| 価格 | 2,640円 |
何か作ってみよう
ここまで本当によく頑張りましたね。
ここまでの長い道のりは、大変だったかと思います。
自分を褒めてあげてください。
そして
今までの努力を何か形にしてみませんか?
もちろん
「これを作りたいから頑張ってきた」
というものがあれば、真っ先にそれをつくってください。
<おすすめは「ECサイト」>
特に作りたいものがなければ「ECサイト」がおすすめです。
「ECサイト」とは、Amazon、楽天などの販売サイトのことです。
もちろん
そのままそっくりにAmazonのサイト、楽天のサイトを作ってしまうと大きな問題になります。
流石にそれはやめておきましょう。
なので
ここは「あなただけの小さなECサイト」をつくってみましょう。
もし、前編で「小さなECサイト」を作っていれば、そのまま利用してください。
<ジャンルは好きなものを>
作成するECサイトの「ジャンル」は、なんでも構いません。
食品、アクセサリー、ガジェット、あなたの好きなジャンルで良いでしょう。
(医薬品類は、避けた方が良いでしょう)
<まずは小さく作ろう>
いきなり大きく作ると大変です。
なので
「まずは小さく作る」と良いでしょう。
商品も6個ほどあれば十分です。
あなただけの「小さなECサイト」を作ってみましょう。
<「作品」「プログラム」をインターネットに載せないでください>
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
<商品の種類は2つに分けよう>
商品は、まずは6個ほど用意します。
それを2種類に分けましょう。
<商品を分ける例>
■ 飲料
1:水
2:炭酸水
3:お茶
■ ジュース
4:みかんジュース
5:りんごジュース
6:サイダー
このように、あらかじめジャンル分けしておくと、後で拡張しやすくなります。
<「ユーザー」「管理者」2つの機能>
小さなECサイトは、機能を大きく2つに分けます。
1:ユーザー(購入者側)
2:管理者(販売者側)
この2つの機能に分けます。
そして
それぞれ必要なページを用意します。
具体的には、以下のようなページが必要です。
<ユーザー>(購入者)
1:商品購入画面
2:カート
3:購入履歴
4:ログイン
5:アカウント登録
6:アカウント編集、削除
<管理者>(販売者)
1:在庫画面
2:商品登録、削除
3:販売履歴
4:ログイン
5:アカウント登録
6:アカウント編集、削除
7:ユーザーアカウント閲覧、編集、削除
最低限ですが、これだけあれば「小さなECサイト」として機能するでしょう。
<完成させるには「さらに知識が必要」>
残念ながら小さなECサイトの完成は、JavaScriptだけではできません。
以下の知識が足りません。
1:データーベース
2:セキュリティ
3:それらを仲介するプログラム言語
これらの知識が必要です。
具体的には、以下のことです。
1:SQL
2:セキュリティ知識
3:PHP
これらを覚える必要があります。
<後編終了>
これで後編は終了です。
お疲れ様でした。
この記事の「HTML&CSS〜JavaScript」本の紹介も、いったん終了です。
これで「プログラムとは何なのか」がはっきり見えたかと思います。
しかし
知るという事は不思議なもので、知れば知るほど「自分の知らないことが浮き彫りに」なります。
まだまだ学ぶことはたくさんあります。
さらなる知識を求めていくのも良いでしょう。
よければ、続けて次の章もご覧ください。
<読みたい本が近くの書店にない…>
このブログの特集記事の紹介です。
「読みたい本が近くの書店にない…」
こんな悩みを持っていませんか?
そんな方に向けて、特集記事を用意しました。
【特集記事】電子書籍ストア「honto」で快適に本を楽しむ方法
よければ、特集記事をご覧ください。
—— PHP初級 ——
ここからは「小さなECサイト完成を目指すため」PHPの本を紹介します。
PHPを学んで「小さなECサイトの完成」を目指しましょう。
<紹介する本>
| 題名 | 出版社 | |
| 1 | スラスラわかるPHP 第2版 | 翔泳社 |
| 2 | 独習PHP 第4版 | 翔泳社 |
| 3 | 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる! | リックテレコム |
本の定価と購入金額
定価と購入金額の表です。
左 = 紙の本の定価
右 = 電子書籍での購入金額
電子書籍での購入金額は、割引などサービスを最大限利用した後の金額です。
<定価と購入金額>
| 紙の本 定価 | サービスを 最大限利用した 電子書籍の購入金額 | ||
| 1 | スラスラわかるPHP 第2版 | 2,530 | 1,265 |
| 2 | 独習PHP 第4版 | 3,740 | 2244 |
| 3 | 気づけばプロ並みPHP 改訂版 | 2,970 | 2045 |
| 9,240 | 5,554 |
学習にかかった時間
学習にかかった時間です。
本を読むスピードには個人差があります。
「読んだ時間」は、参考程度としてください。
<学習にかかった時間>(単位は1時間)
| 題名 | 読んだ時間 | |
| 1 | スラスラわかるPHP 第2版 | 12.5 |
| 2 | 独習PHP 第4版 | 30.5 |
| 3 | 気づけばプロ並みPHP 改訂版 | 19 |
| 合計62時間 |
1:スラスラわかるPHP 第2版
| 題名 | |
| 1 | スラスラわかるPHP 第2版 |
| 2 | 独習PHP 第4版 |
| 3 | 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる! |
1冊目は「スラスラわかるPHP 第2版」です。
本書は、「PHPの基礎」の本です。
本書では、PHPの基礎、環境設定をやさしく説明してくれます。
PHPが初めての方におすすめの良書です。
<JavaScriptをいったん忘れて「PHPを覚える」>
PHPは、今まで学んできたJavaScriptとはだいぶ違います。
(変数の宣言、変数のスコープ、各種名称など)
なので
PHPを学ぶときは、JavaScriptを一旦忘れて「PHPは、こういうものだ」と新たな気持ちで覚えていくとよいでしょう。
<Macでのファイル書き込みは「フォルダのアクセス権限を確認」>
Macは、フォルダのアクセス権限が「読み出しのみ」になっています。
なので
そのままファイルを書き込むとエラーになる可能性があります。
その時は「フォルダのアクセス権限を、読み書き両方できるよう」に変えてください。
(フォルダを右クリック、情報を見る、一番下)
ファイルの読み書きが終わったら、フォルダのアクセス権限を「読み出しのみ」に戻してください。
<「作品」「プログラム」をインターネットに載せないでください>
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
<何を学べる?>
「スラスラわかるPHP 第2版」では、以下を学べます。
学べること
| 1:PHPの環境設定 |
| 2:PHPの基礎 |
| 3:webアプリ作成 |
| 4:データベース |
| 5:セキュリティ |
PHPが初めての方にピッタリの本です。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
スラスラわかるPHP 第2版 基本情報
| 題名 | スラスラわかるPHP 第2版 |
| 著者 | 志田 仁美 アシアル株式会社 |
| 出版社 | 翔泳社 |
| 発売日 | 2021年6月21日 |
| ページ数 | 376ページ |
| サイズ | A5 |
| ISBN-13 | 9784798168500 |
| 電子版 | リフロー型 |
| 価格 | 2,530円 |
2:独習PHP 第4版
| 題名 | |
| 1 | スラスラわかるPHP 第2版 |
| 2 | 独習PHP 第4版 |
| 3 | 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる! |
2冊目は「独習PHP 第4版」です。
本書は、「PHP中級者」の本です。
本書では、PHPの一歩踏み込んだ内容を学ぶことができます。
ページ数も多く、しっかりPHPを学習できます。
おすすめの良書です。
<何を学べる?>
「独習PHP 第4版」では、以下を学べます。
学べること
| 1:環境設定 |
| 2:基本構文 |
| 3:変数、定数、配列、演算子、関数 |
| 4:オブジェクト指向 |
| 5:データベース |
| 6:Composer |
本書でガッツリとPHPを学びましょう。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
独習PHP 第4版 基本情報
| 題名 | 独習PHP 第4版 |
| 著者 | 山田 祥寛 |
| 出版社 | 翔泳社 |
| 発売日 | 2021年6月17日 |
| ページ数 | 664ページ |
| サイズ | B5変 |
| ISBN-13 | 9784798168494 |
| 電子版 | リフロー型 |
| 価格 | 3,740円 |
3:気づけばプロ並みPHP 改訂版
| 題名 | |
| 1 | スラスラわかるPHP 第2版 |
| 2 | 独習PHP 第4版 |
| 3 | 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる! |
3冊目は「気づけばプロ並みPHP 改訂版」です。
本書は、「PHPを使ってECサイトを作る」本です。
「今まさにピンポイントで欲しい知識」が得られます。
しかし
本書にも書かれている通り、セキュリティーが非常に甘い作りになっています。
なので
別途、セキュリティについて学ぶ必要があります。
<「作品」「プログラム」をインターネットに載せないでください>
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
<何を学べる?>
「気づけばプロ並みPHP 改訂版」では、以下を学べます。
学べること
| 1:PHPでのECサイトの作り方 |
本書は、中身のギュッと詰まった本です。
必要なことのみ書かれた良書です。
<基本情報>
本の基本情報です。
価格は、紙の本の定価です。最新版が出ていれば「最新版」を購入してください。
気づけばプロ並みPHP 改訂版 基本情報
| 題名 | 気づけばプロ並みPHP 改訂版 |
| 著者 | 谷藤 賢一 |
| 協力 | 徳丸 浩 その他 |
| 出版社 | リックテレコム |
| 発売日 | 2017年2月18日 |
| ページ数 | 328ページ |
| サイズ | B5変型判 |
| ISBN-13 | 978-4-86594-065-7 |
| 電子版 | 固定レイアウト |
| 価格 | 2,970円 |
<PHP初級終了>
これでPHP初級は終了です。
小さなECサイトの大枠は完成しました。
しかし
セキュリティが足りません。
引き続きセキュリティーを学んでいきましょう。
—— セキュリティ編 ——(紹介予定)
ここからは「セキュリティ」の本を紹介します。
小さなECサイトは、無事完成しました。
しかし
セキュリティが非常に甘い作りになっています。
なので
以下の書籍でセキュリティについて学びましょう。
<紹介する本(予定)>
| 題名 | 出版社 | |
| 1 | 安全なウェブサイトの作り方 | 情報処理推進機構 |
| 2 | 安全なSQLの呼び出し方 | 情報処理推進機構 |
| 3 | 体系的に学ぶ 安全なWebアプリケーションの作り方 第2版 脆弱性が生まれる原理と対策の実践 | SBクリエイティブ |
<「作品」「プログラム」をインターネットに載せないでください>
プログラムを作成する上で「注意点」が1つあります。
それは
「作品、プログラムを決してインターネットにのせないでください」
なぜなら
今現在、作成されたプログラムには、セキュリティー機能がまったくついていません。
セキュリティー機能のないプログラムをインターネットへのせると大変なことになります。
なので
作品、およびプログラムは、自分のパソコンの内部だけにとどめておいてください。
「作品、プログラムを決してインターネットにのせないでください」
—— PHP上級 ——(紹介予定)
小さなECサイトは、無事完成しました。
ここでPHPの学習を終了しても問題はありません。
しかし
せっかくですので、もう一歩踏み込んだPHPも学んでいきましょう。
ここからは「PHP上級」の本を紹介します。
<紹介する本(予定)>
| 題名 | 出版社 | |
| 1 | PHP本格入門[上] | 技術評論社 |
| 2 | PHP本格入門[下] | 技術評論社 |
—— Linux、サーバー、Docker編 ——(紹介予定)
小さなECサイトは、無事完成しました。
なので
次は、土台について学んでいきましょう。
ここからは「Linux、サーバー、Docker」の本を紹介します。
<紹介する本(予定)>
| 題名 | 出版社 | |
| 1 | Linuxの絵本 サーバーOSが楽しくわかる9つの扉 | 翔泳社 |
| 2 | ゼロからわかるLinuxサーバー超入門 Ubuntu対応版 | 技術評論社 |
| 3 | Docker&仮想サーバー完全入門 Webクリエイター&エンジニアの作業がはかどる開発環境構築ガイド | インプレス |
—— Java初級 ——(紹介予定)
「フロントエンド、バックエンド、Linux、サーバー」これらを学んでいきました。
あと足りないことはなんでしょう?
そう「Java」です。
プログラムの例題は、何かと「Java」が使われています。
なので
「Javaの基礎」を学んでいきましょう
<紹介する本(予定)>
| 題名 | 出版社 | |
| 1 | スラスラわかるJava 第3版 | 翔泳社 |
| 2 | 基礎&応用力をしっかり育成! Androidアプリ開発の教科書 第3版 Java対応 なんちゃって開発者にならないための実践ハンズオン | 翔泳社 |
| 3 | 独習Java 第6版 | 翔泳社 |
—— その他おすすめの本 ——
そのほかの「おすすめの本」です。
| 題名 | 出版社 | |
| 1 | イラスト図解式 この一冊で全部わかるWeb技術の基本 第2版 | SBクリエイティブ |
| 2 | イラスト図解式 この一冊で全部わかるサーバーの基本 第2版 | SBクリエイティブ |
| 3 | イラスト図解式 この一冊で全部わかるネットワークの基本 第2版 | SBクリエイティブ |
| 4 | 改訂新版 良いコード/悪いコードで学ぶ設計入門 ―保守しやすい 成長し続けるコードの書き方 | 技術評論社 |
| 5 | オブジェクト指向でなぜつくるのか 第3版 知っておきたいOOP、設計、アジャイル開発の基礎知識 | 日経BP |
記事は以上です。
最後までお読みいただきありがとうございました。
【広告】
<読みたい本が近くの書店にない…>
このブログの特集記事の紹介です。
「読みたい本が近くの書店にない…」
こんな悩みを持っていませんか?
そんな方に向けて、特集記事を用意しました。
【特集記事】電子書籍ストア「honto」で快適に本を楽しむ方法
よければ、特集記事をご覧ください。
<このブログの紹介>
このブログ・特集記事の紹介です。
「あ〜 この話、もっと早く知りたかったな〜」
こういうことありませんか?
そこで、このブログ・タナカノでは「知っておきたい事の本」を紹介しています。
知っておきたい事の本は、以下に関係する本です。
1:衣
2:食
3:住
4:ライフスタイル
このような事に関係する本です。
詳しくは、下記の記事をご覧ください。
記事は、以上です。
ありがとうございました。
